Here are a few other design projects I did during my school years, focusing on visual systems, motion and interactive experiences.
And here’s a collection of fun projects I did in the past using different mediums. Enjoy!
Collages
Collaging is one of my favorite ways to play with colors and forms. Also one of my favorite pastimes and mental therapy sessions.
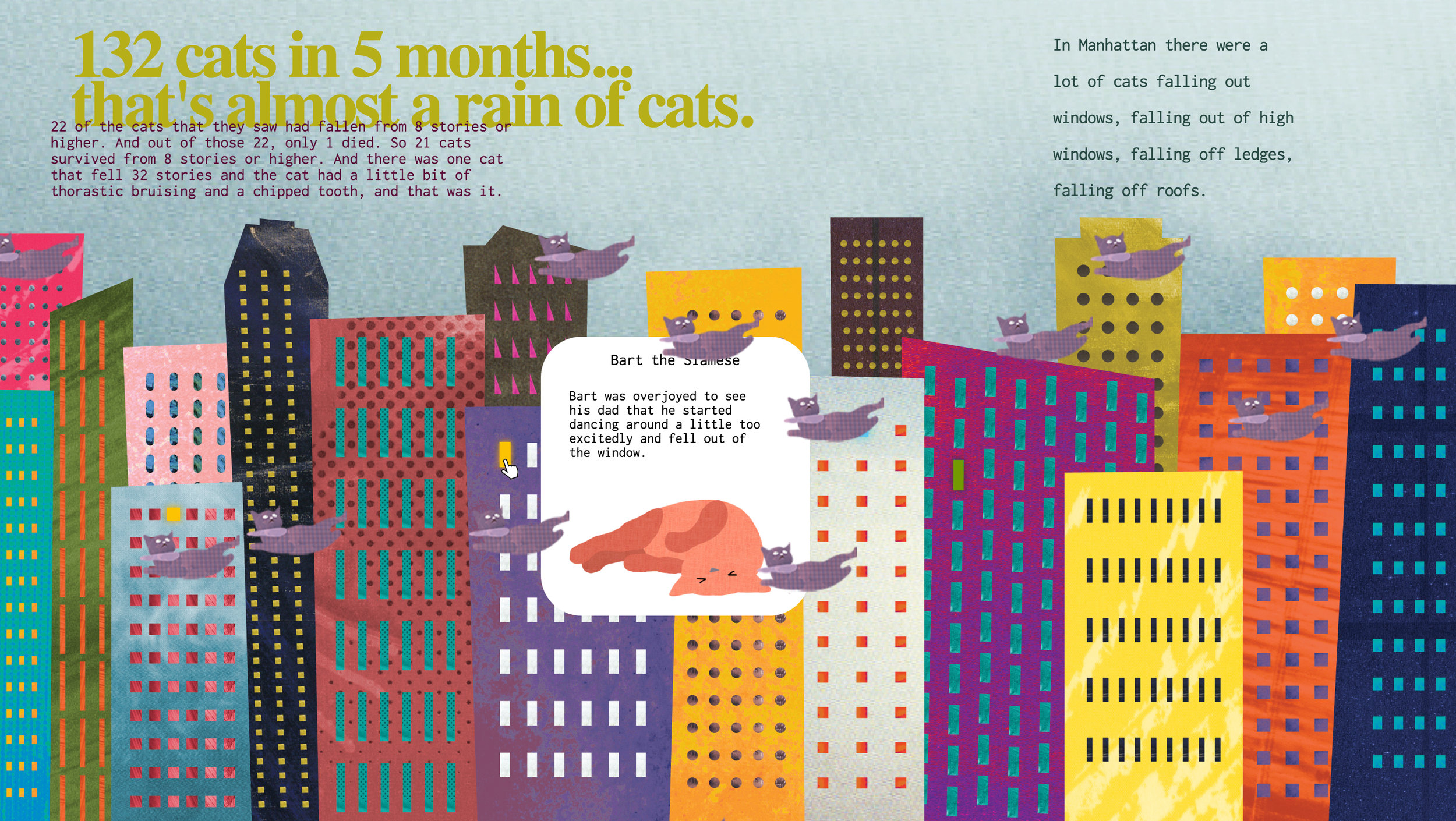
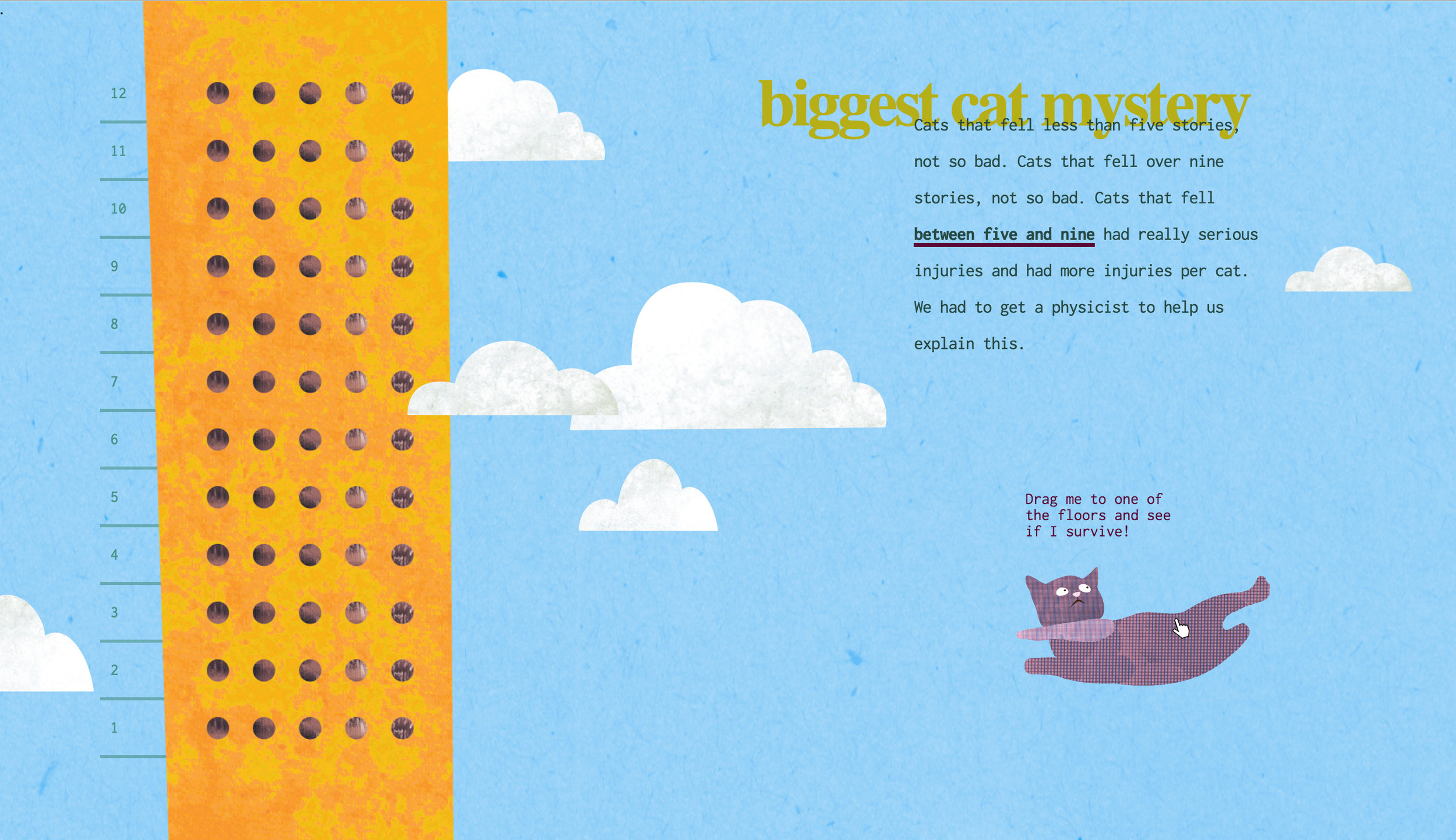
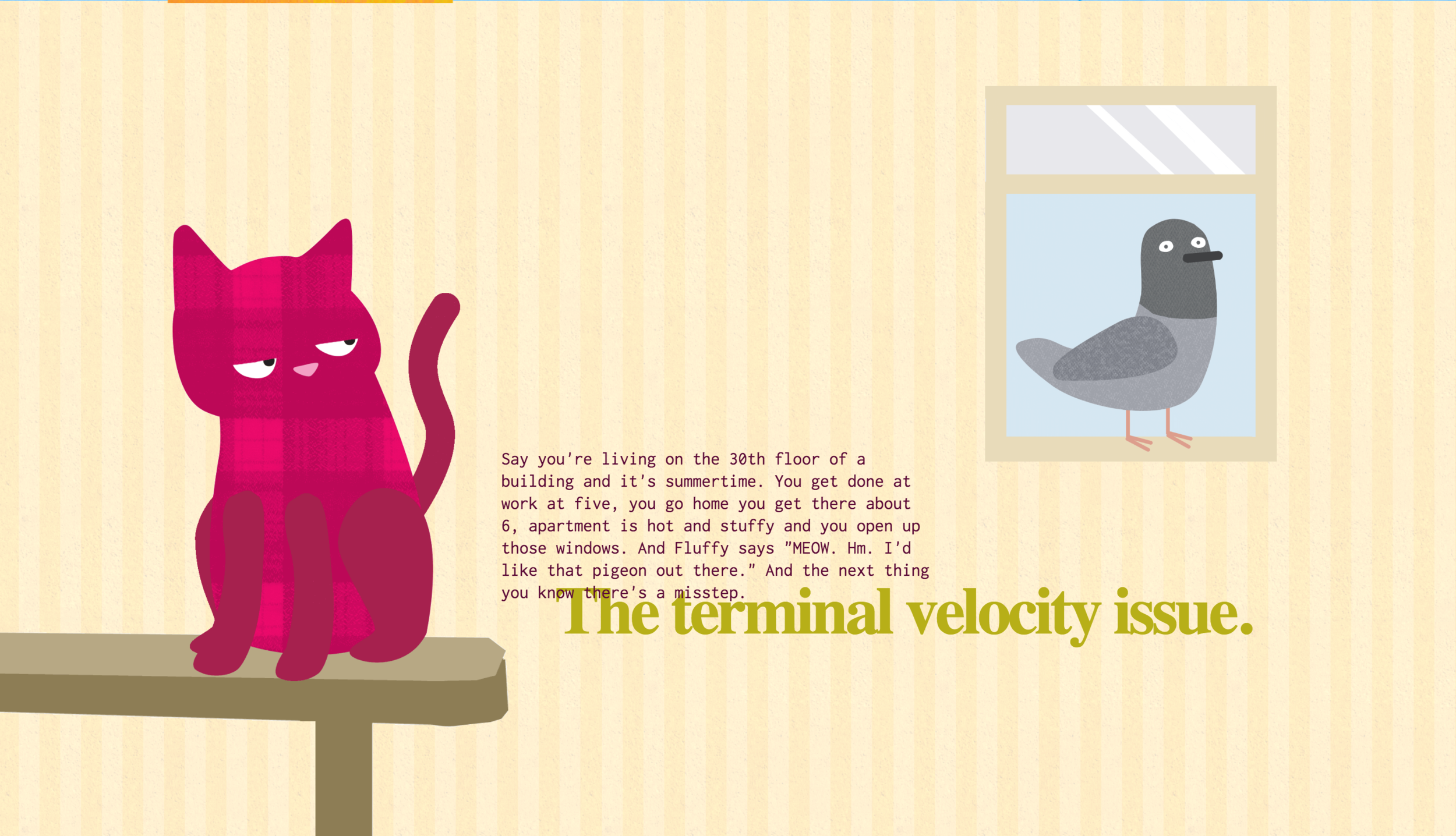
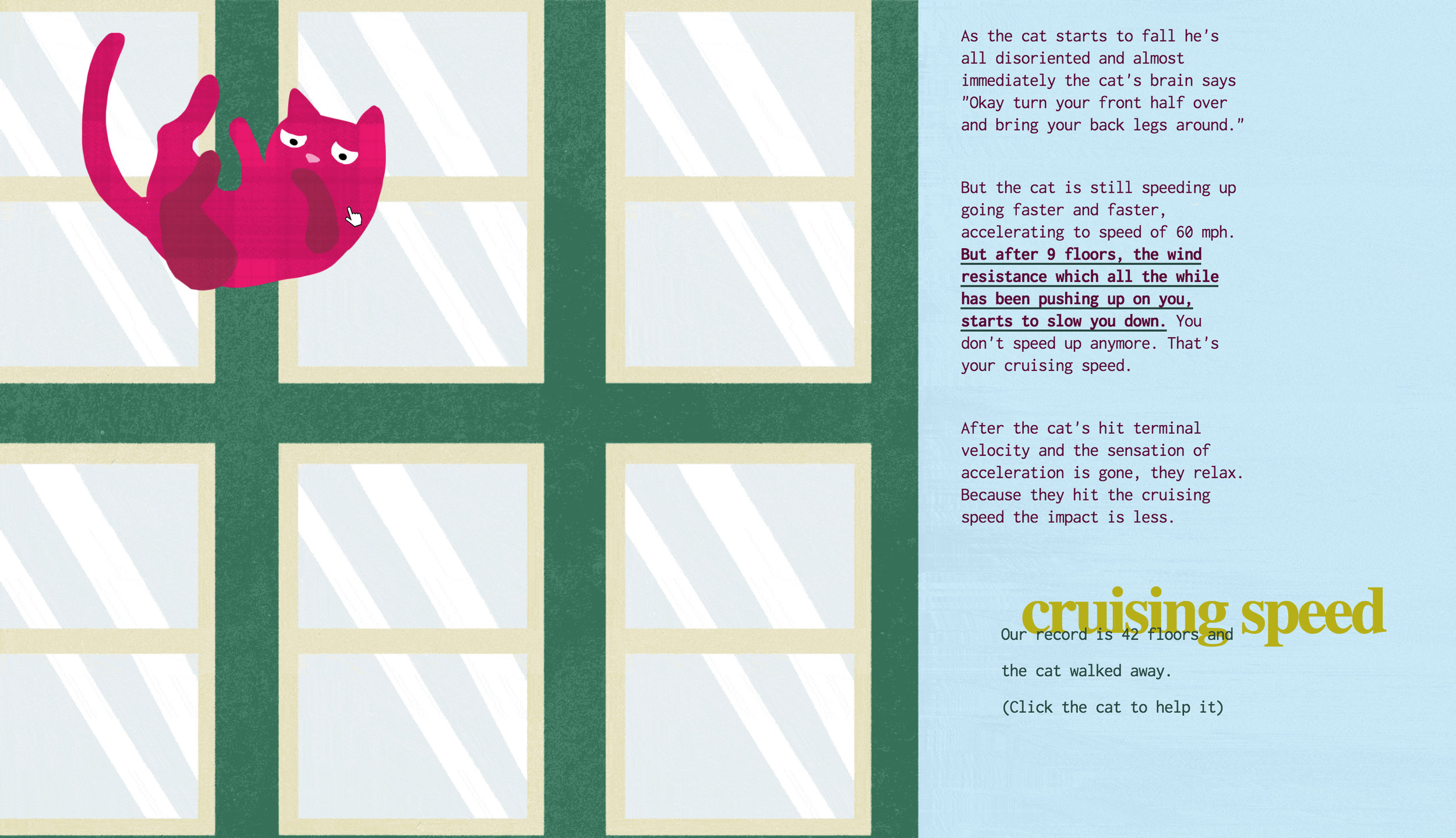
Falling Cats — storytelling website design
An experimental interactive website based on a slice of a Radiolab podcast episode, Falling. Coded in HTML, CSS and JavaScript. Here's a demo of the different interactive sections of the website, as well as some colorful textured illustrations featured on the website, of a cityscape and some cats.
With Rachel Chang and Louise Zhou
Kchink
A typeface creation exercise with unconventional material. With Jillian Nelson.
Handmade typography created with the assigned tool - a hole puncher. We decided on a universal size of 1" by 3/4" for all the alphabets, and minimized the number of punched holes on each letter but still kept it readable. The name 'kchink' came from the sound of the hole puncher.
Modular Type
By finding patterns in the letterforms of the alphabet, I came up with 6 basic modules and created an alphabet system from them. I made each module into a stamp and experimented with making different word forms.
Animaviva & Friends Vol.1
Animaviva is an eclectic 5 piece funk/soul band originally hailing from Sevenoaks, United Kingdom and now based in London. I created a poster for their summer 2015 gig at the Fringe Club in Hong Kong.
Animaviva Official Facebook Page
Animaviva on Youtube
Studio adventures
Stop motion animation of a little guy's adventure through a colorful art studio. I illustrated each frame individually by hand.
For all those with excessive gas
A small poster with fun illustrations.
Deliverance
Mini videos for the Spring 2016 All Campus Praise Night at CMU.
Arctic Aquatic
Sound collage and video of the sound sources our team sampled and collected for the soundscape. The original performance is experienced with the audience standing in the center of an 8-speaker circular ambisonic arrangement with an ice cube in their mouths in the dark. This optimizes the experience of being submerged in the haunting, bone-chilling Arctic deep sea.
With Tyler Harper, Joe Mallonee and Alexander Panos.
What I would remind myself 10 years down the road
The digital version of a silk screen print. I've embedded three Bible verses in the three layers of colors - Psalm 139:14, 2 Corinthians 4:7, Galatians 5:22-23 (fruits of the spirit)
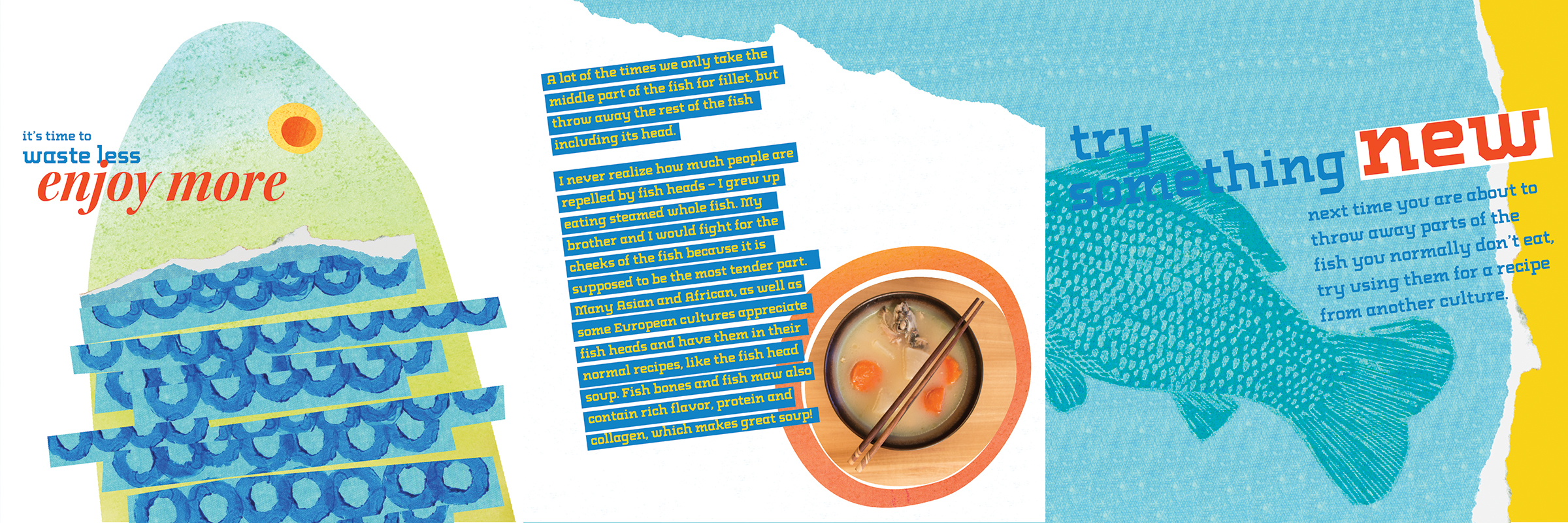
Fish for thought
A 6-panel booklet about the waste of the less popular parts of the fish and how to enjoy more parts of the fish. A collage experimenting with colors and type.
Hong Kong Student Association
I have a lot of fun designing materials for the Hong Kong Student Association at Carnegie Mellon University, of which I am a part of.
People collaborating on a big screen
Created for fun during my internship at Microsoft working on Surface Hub.
Toast the bride-to-be
For invitations to a bridal shower that I organized.
A few of our favorite things
Two different visual interpretation of a poem I composed for the union of two friends.
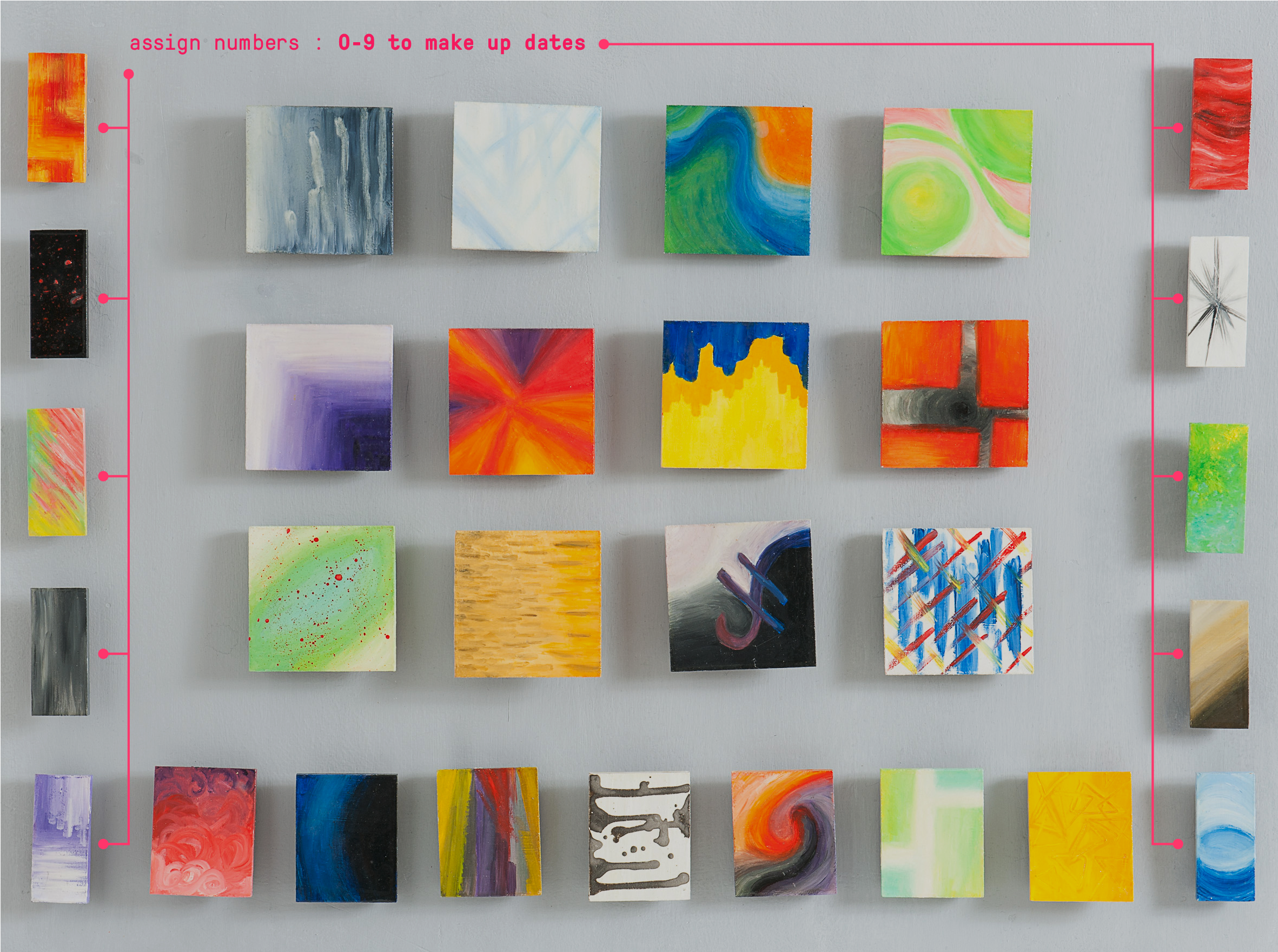
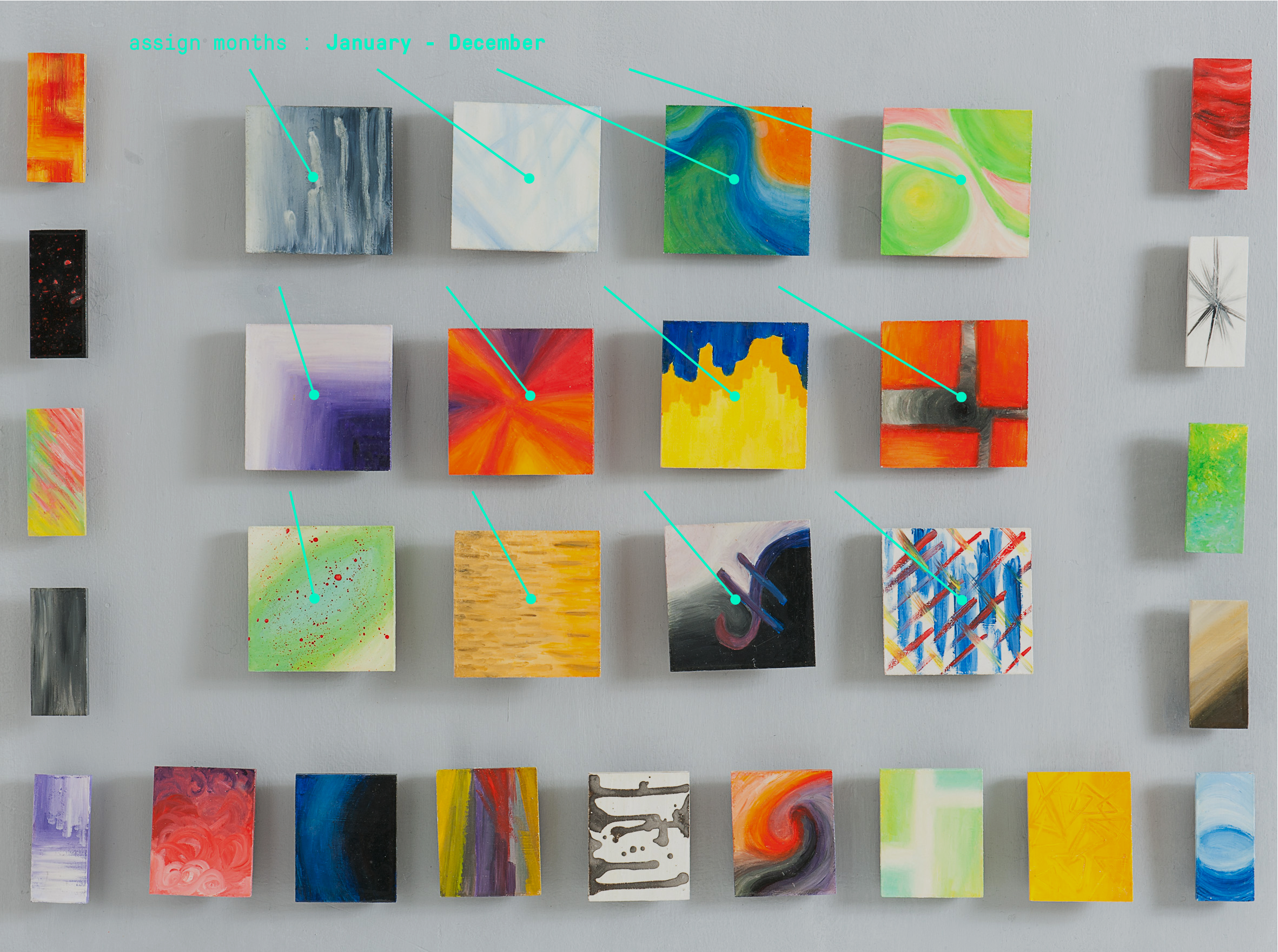
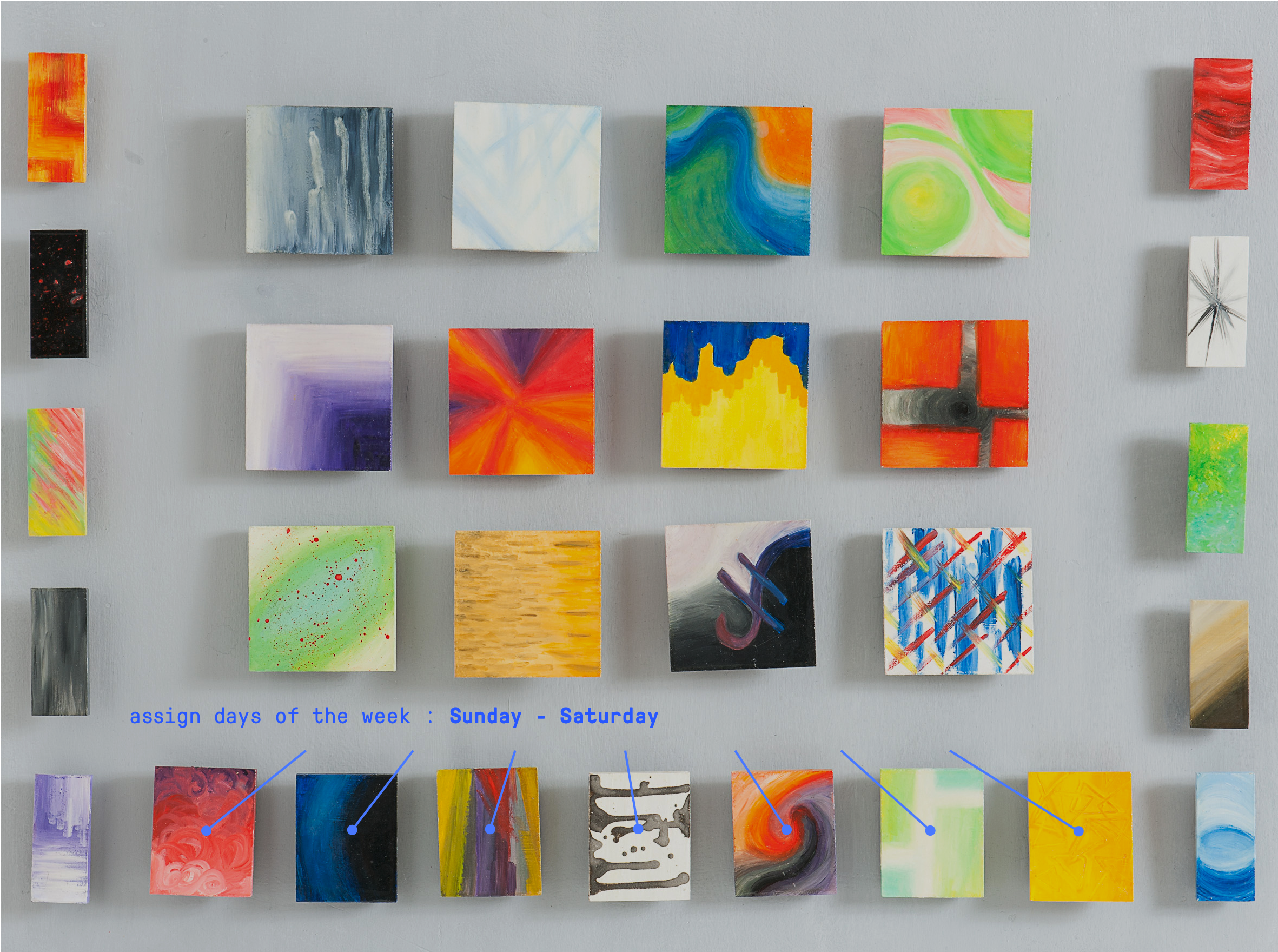
Mood Calendar
How is the same day of June 1st perceived and felt differently by you and me?
To celebrate the wide, colorful array of human emotions, I created an interactive mood calendar made out of wooden pieces painted in different colors. The differently sized pieces represent the month, date and day of week respectively. Depending on one's current mood, one can choose different color combinations to express how one is feeling each day.
Pineapples
3 translations of a pineapple, with ink pen, pencil, and cut paper.
Monday mornings…
That’s the shower I would need.
Pills people
Illustrations of different characters, later used for steamrolling printing.
Mission Carnegie
A pseudo-3D running game written in Python and created with Pygame, based on an existing indie running game Boson X. The game offers a bit of self-reflection and encourages players to spend time doing what matters to them most. I illustrated each screen and character, coded the game and wrote the story.
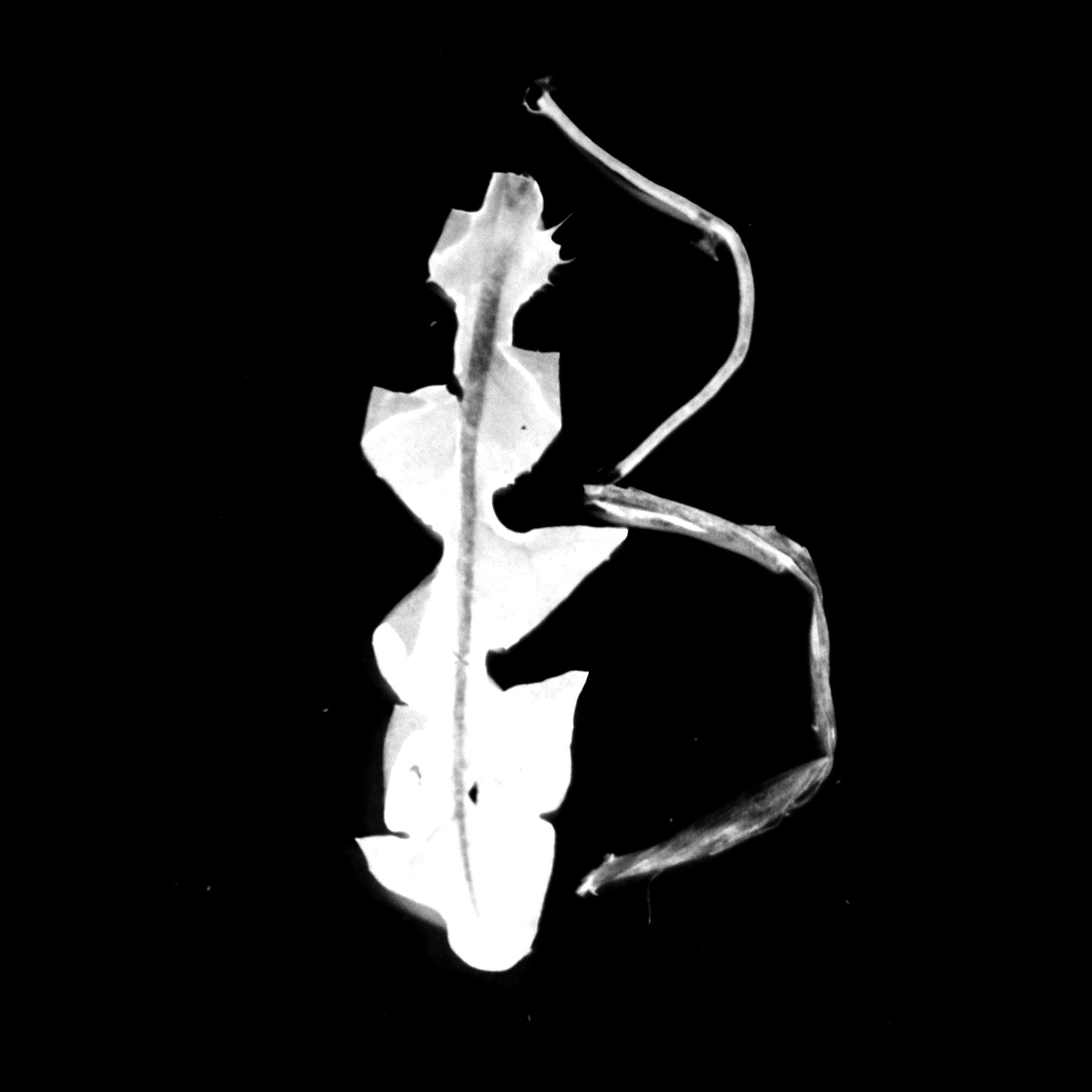
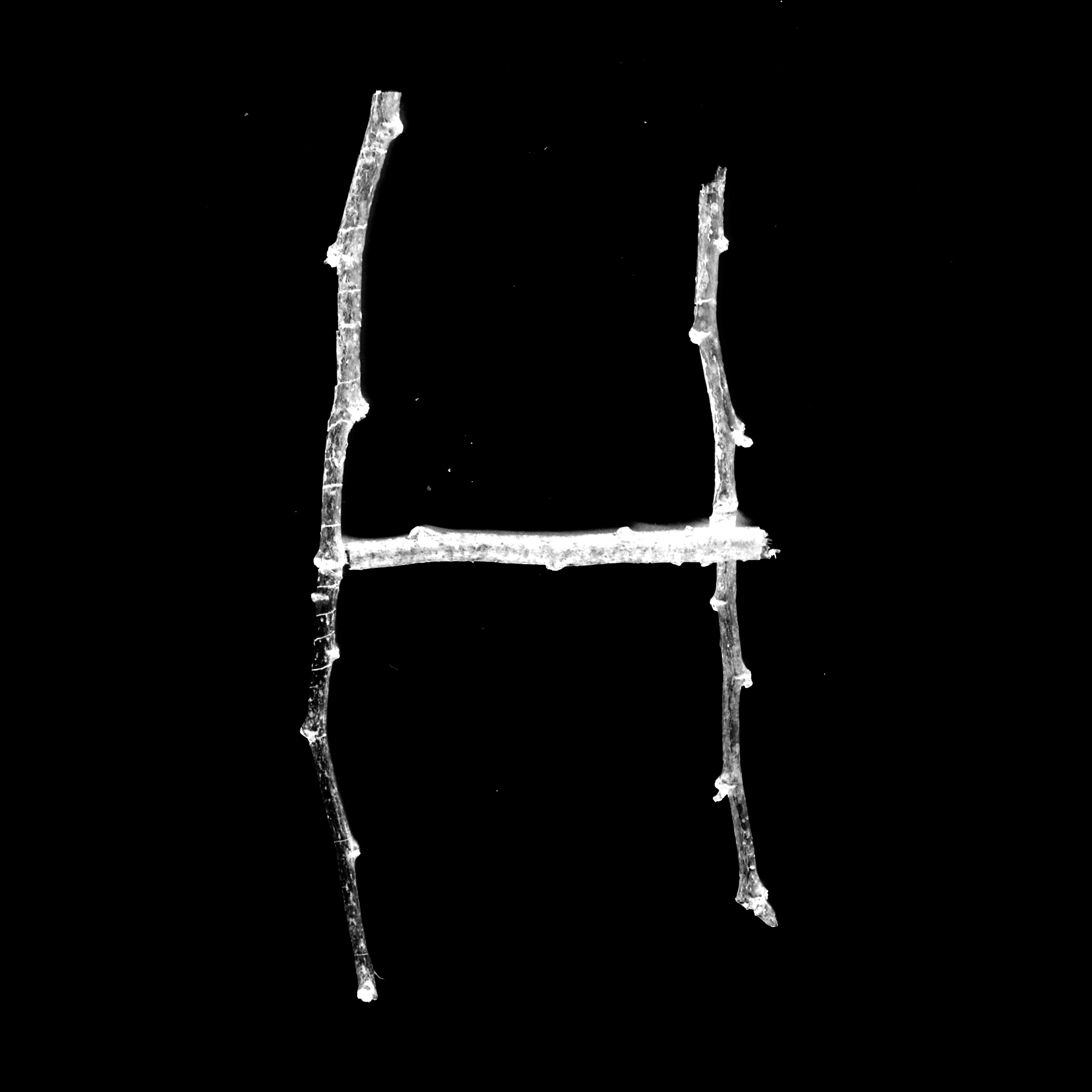
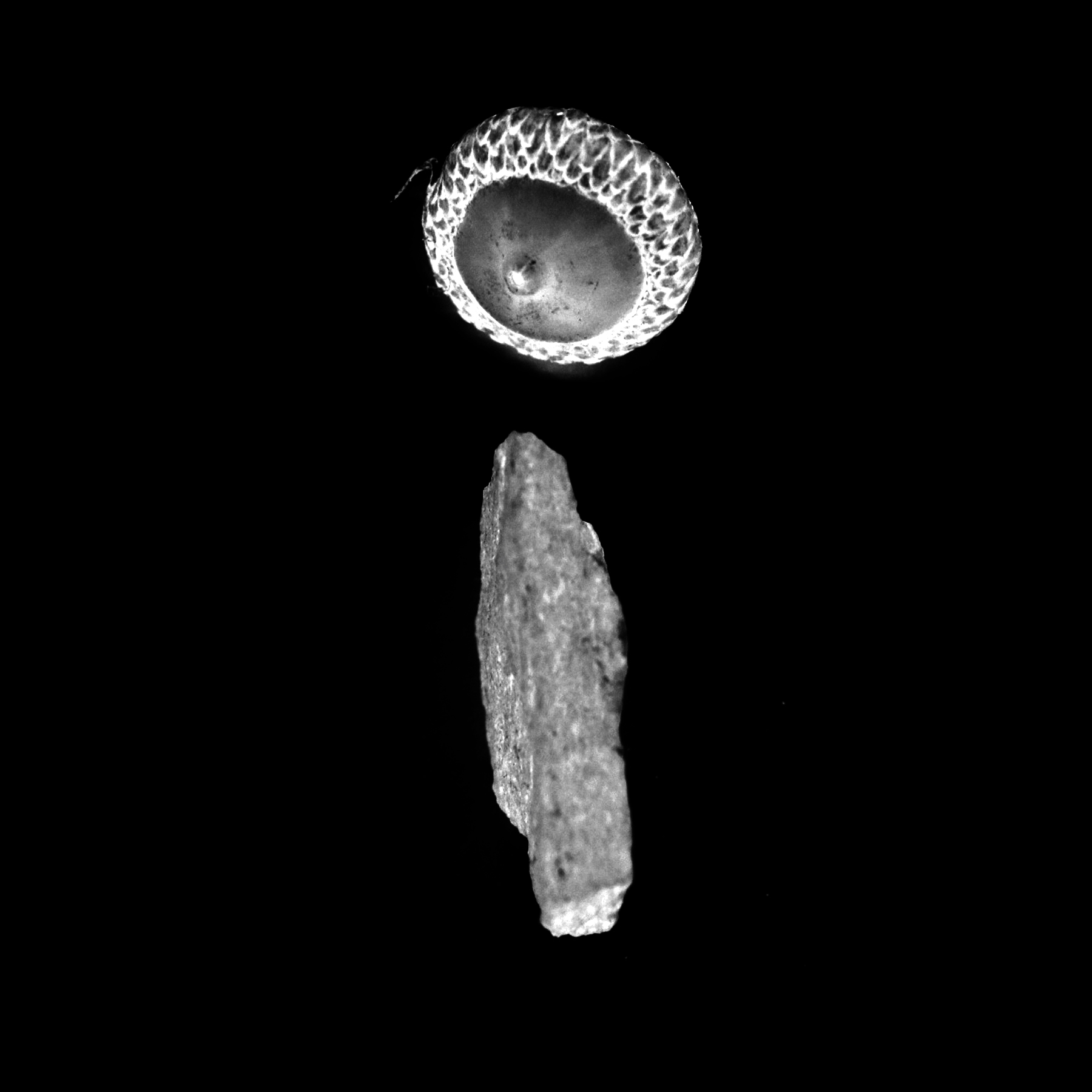
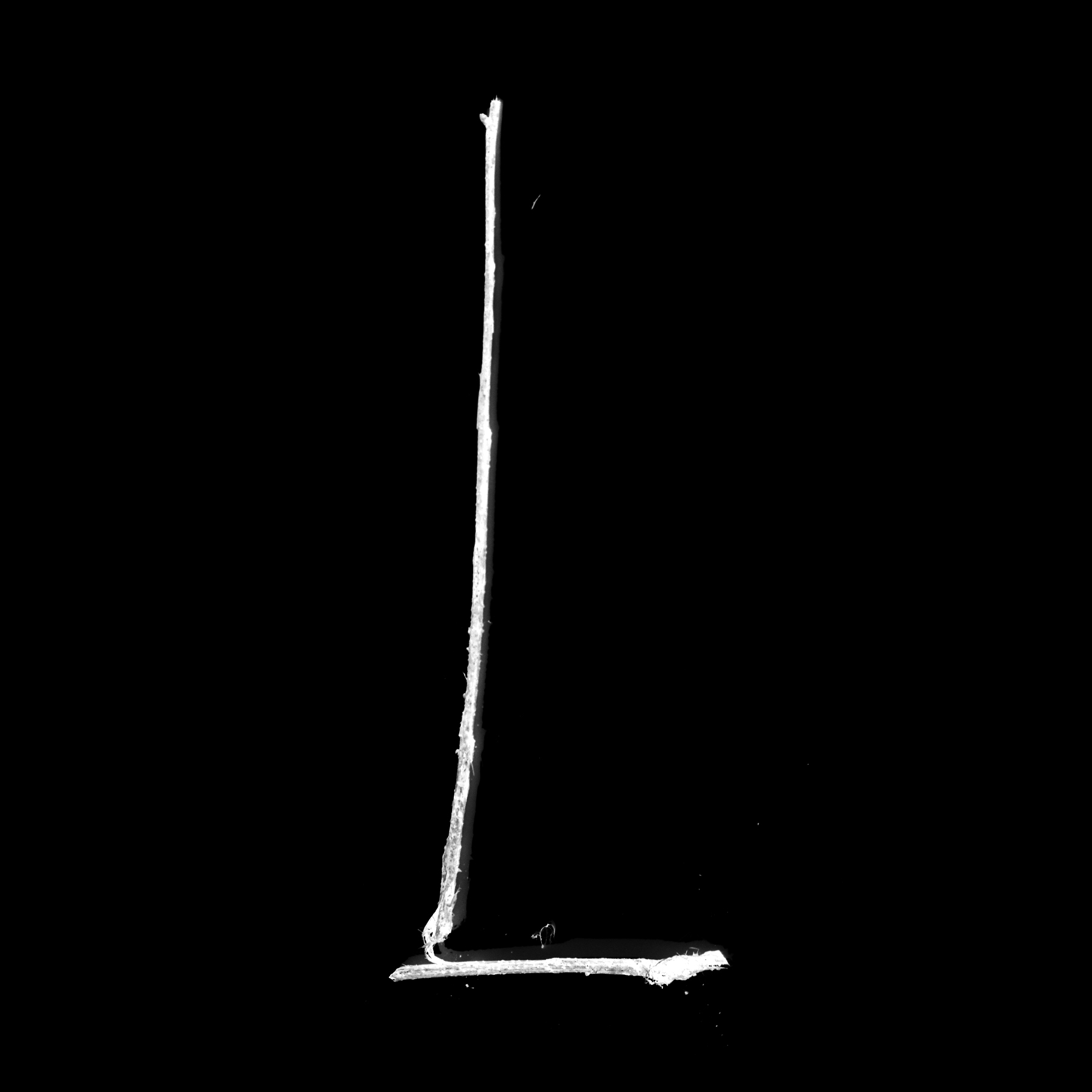
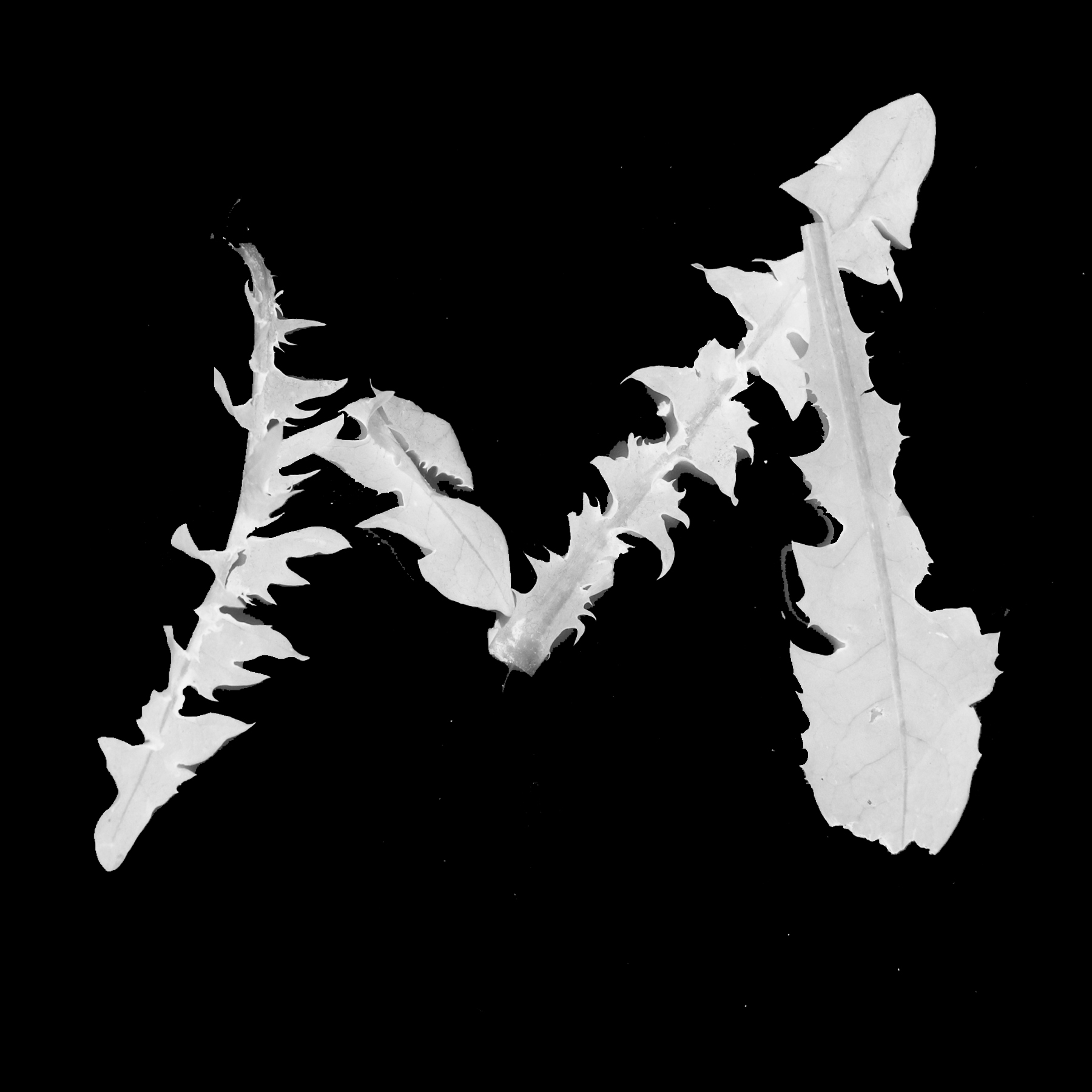
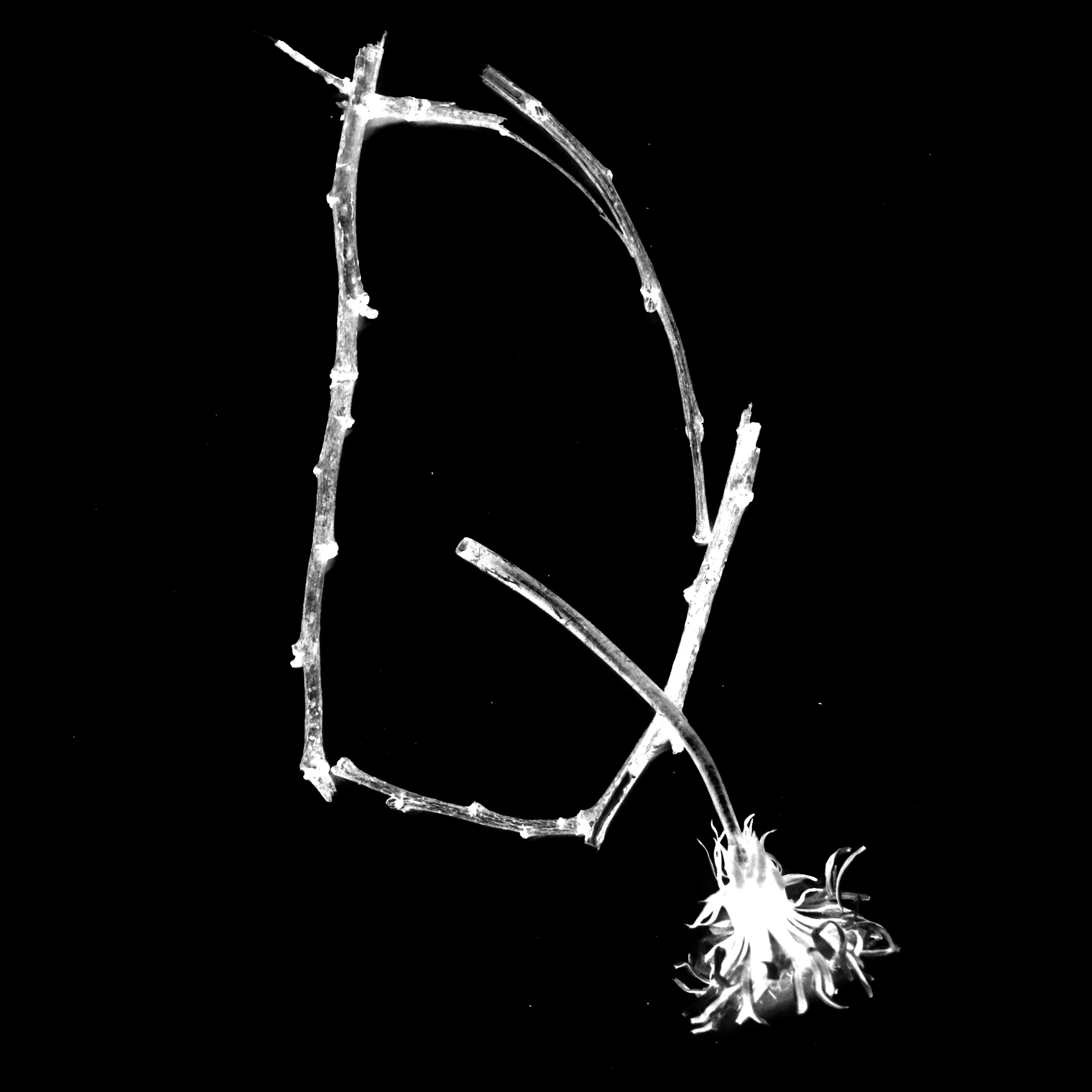
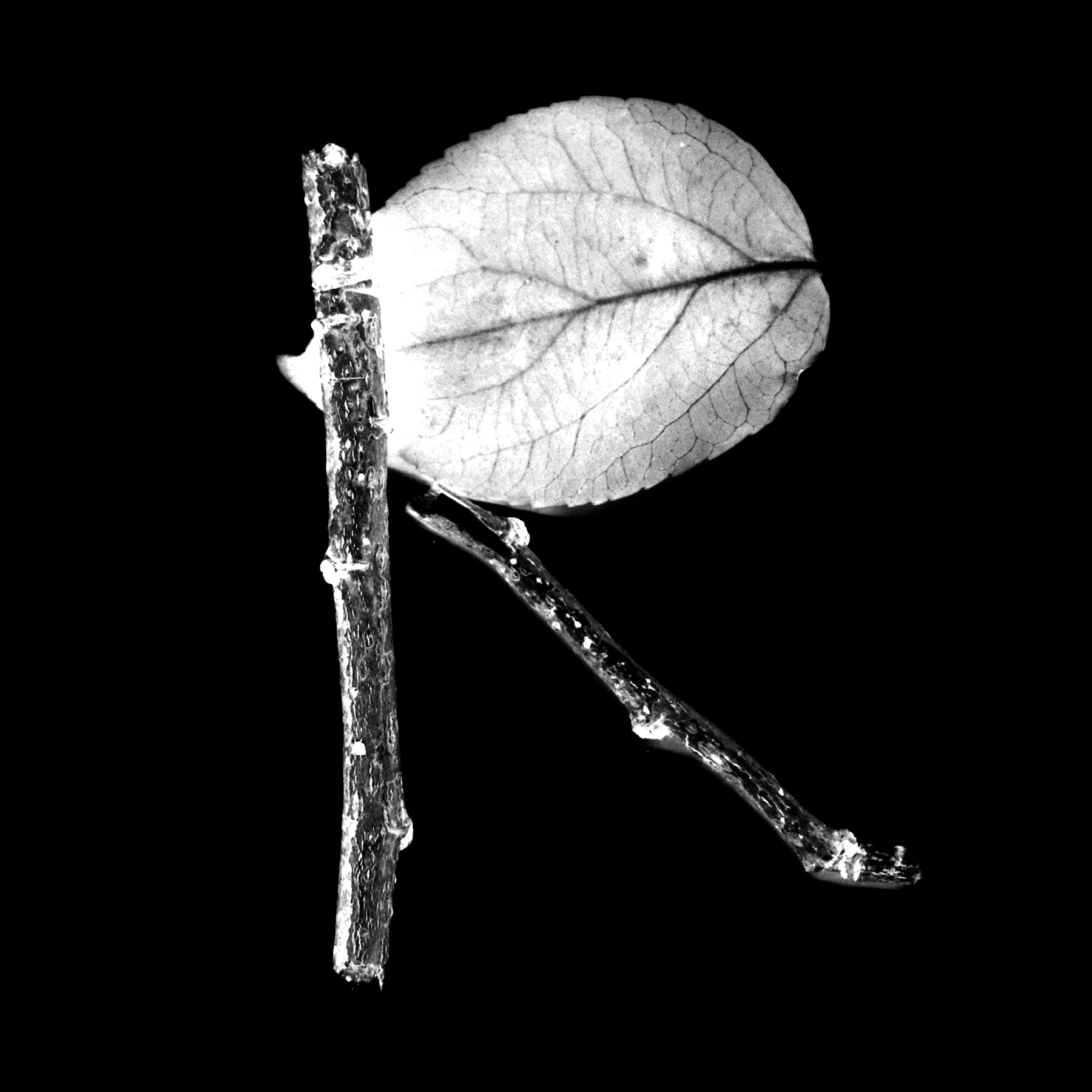
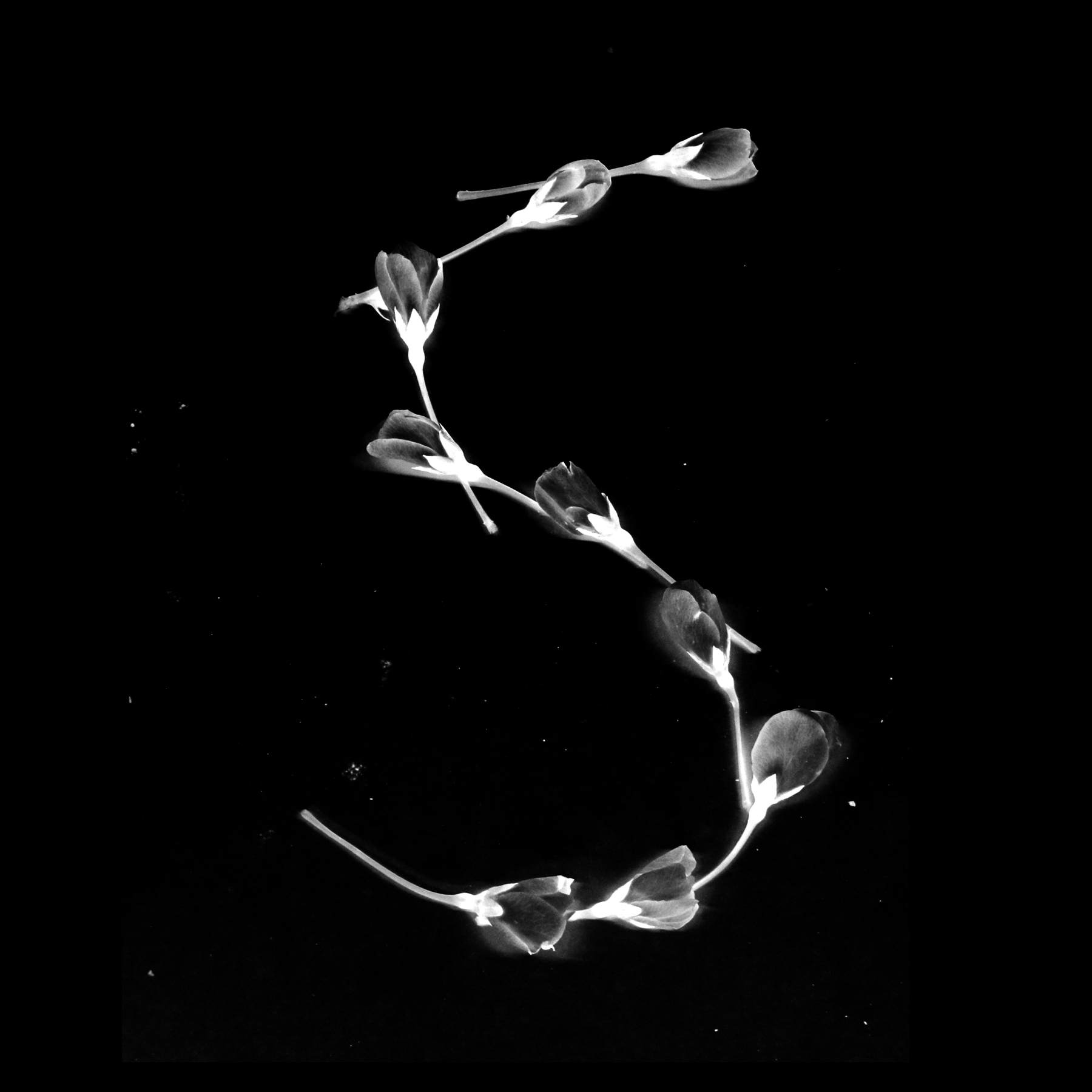
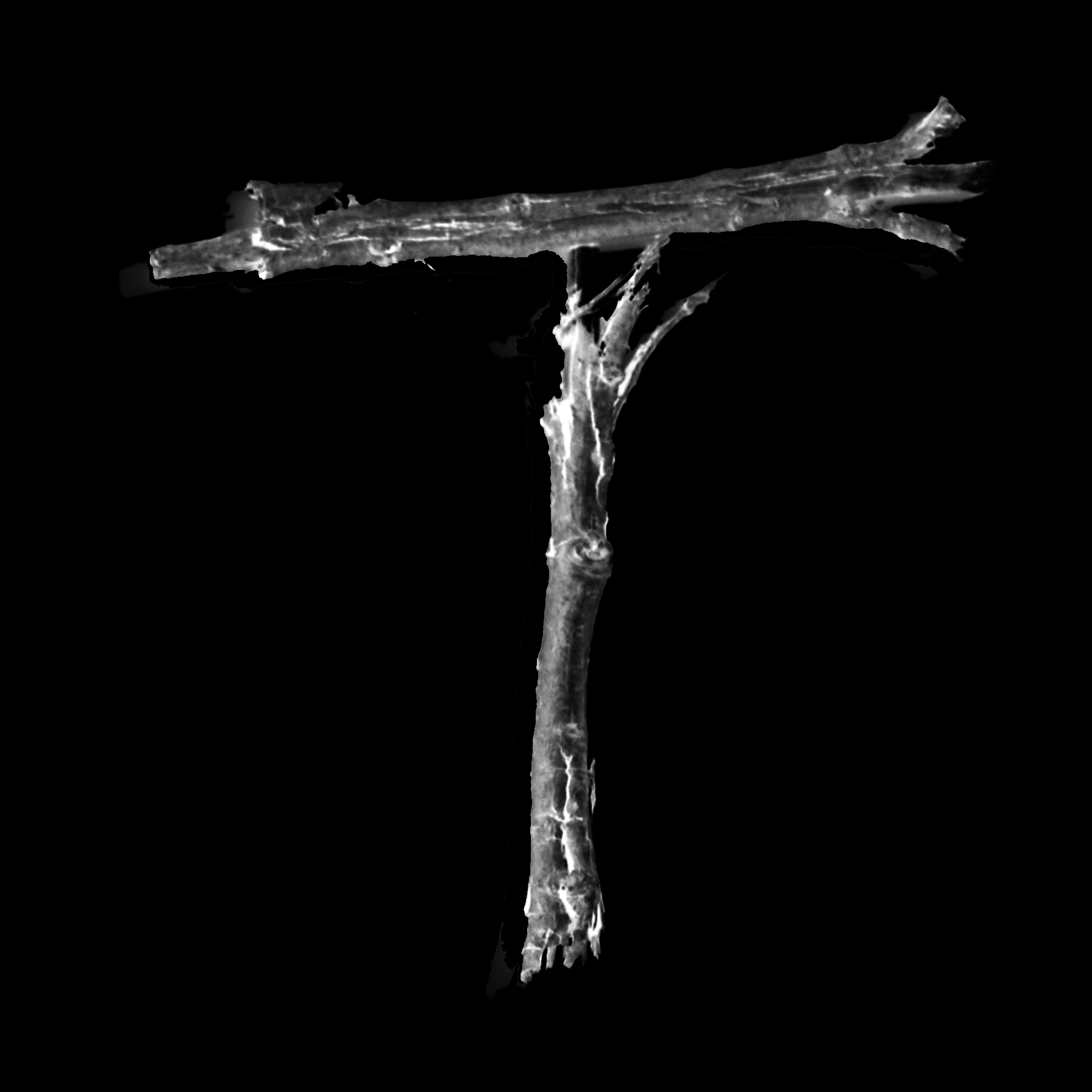
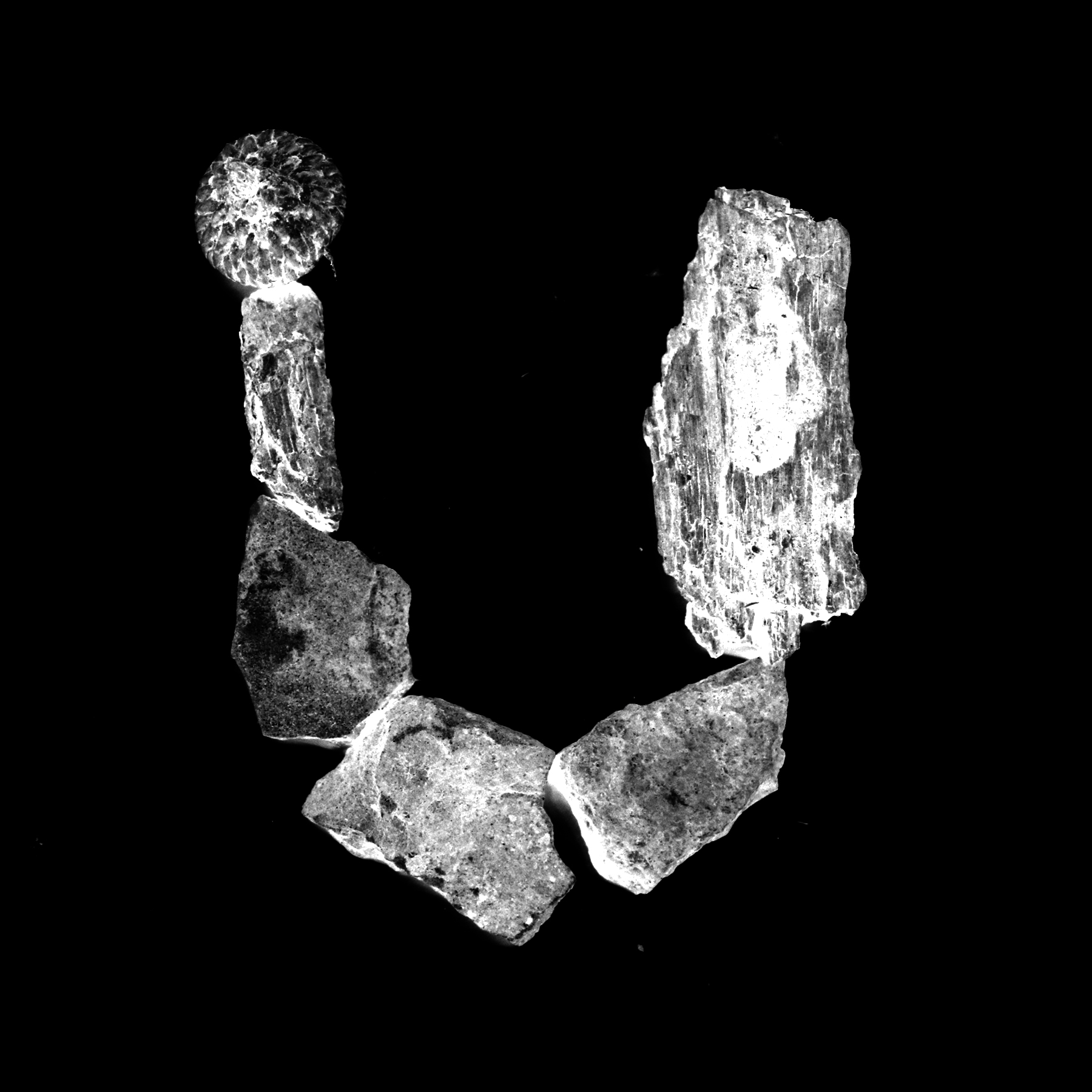
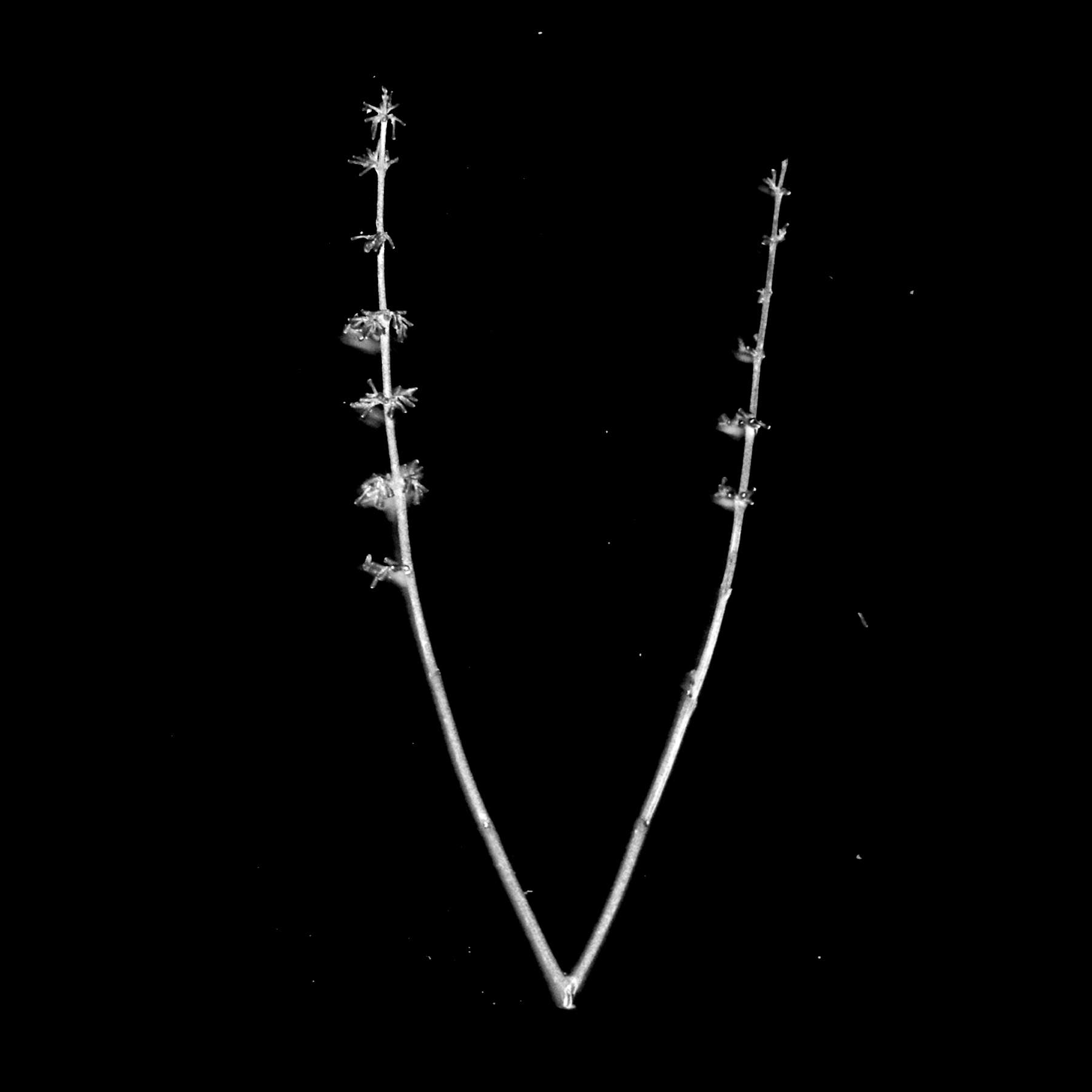
Hello Nature
An sound-installation art piece
Joe and I are both love typography and poetry. We are inspired by the ever-changing fullness of nature sounds and begin exploring the idea of combining typography and nature sounds. If nature has a language, what is it trying to tell us?
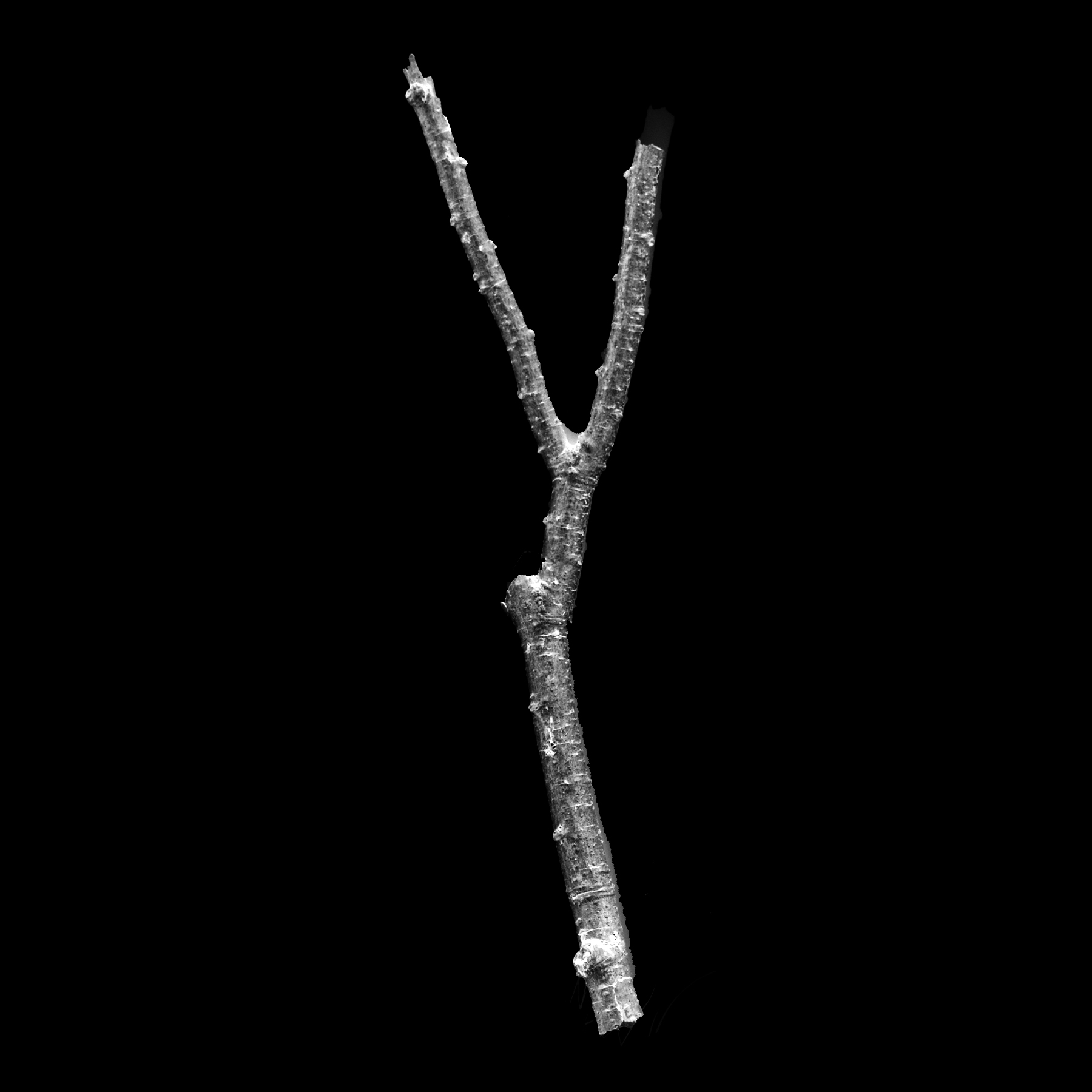
We took 5 tracks of nature recordings with sounds of chirping birds, frogs, crickets, swaying trees, rustling leaves etc. and mapped the pitch and frequency to a range from 1 to 26, corresponding to each letter in the alphabet. As the five audio tracks play simultaneously, 5 random numbers, each corresponding to a unique letter form, are generated continuously. The letter forms, which I constructed by photographing natural materials like branches, leaves, flowers, are juxtaposed in a row. The video of these continuously generated letters is played behind a visor made out of branches zip-tied together, painted in white. On this visor, 5 branches are painted in gold, which acts as dials. The audience can interact with the five gold branches, turn them like a dial to change the volume of each of the five tracks, which then changes the visual scale of each of the 5 letter forms in the video.
With Joe Mallonee
MCG Jazz 2014 Poster
An exercise on visual hierarchy – what started as plain information all in 20 pt Univers 55 was crafted into a poster with a clear hierarchy. After numerous iterations with changes in weight, line spacing, size, position and color, the poster was created to effectively communicate the information in an interesting and engaging way.
Interactive typography explorations
How to demonstrate two meanings of the word "tear" in an interactive way just using typography and form.
Banners for events at Latham Street Commons, Pittsburgh
An urban rebranding project for Latham Street Commons, a space in the Garfield and Friendship neighborhoods in Pittsburgh where the community can come together to create models to address their social, educational & economic needs.
Hypnose – Lunar Gala 2014
I designed and created a dress out of RedBull cans for a challenge sponsored by RedBull during the annual student-run fashion show at Carnegie Mellon University.
Metamorphosis
Shadow sculpture made with nails, bolts and nuts. Even what is mundane can be transformed into something elegant and beautiful.
Camouflage
Shadow sculpture made with branches, twigs and dried leaves. When the light flashes, you can see what’s lurking in the jungle.
Dream Tumbler
Dreams are so vivid, rich and powerful. I imagined that when we sleep, the pillow acts as a device, a dream tumbler, that determines our dream. The pillow can collect all our thoughts into its storage, as if it is a vacuum; then through different processes the pillow plays back wild colorful dreams into our heads like a stereo blasting music.
Fishie
Hand-drawn stop motion animation of a little shy fish, created in Spring 2014 in Freshman Design Drawing Studio.
When I walked out of my room…
My giraffe jammed out to my latest playlist, knocking over some things on my desk ;)
Oil painting on wooden panel.
Dilemma
Can’t make up its mind. A two-panel oil painting I mounted at an angle on the wall, for my IB Art final exhibition.
Carried away
If I sit for too long…
Cocoon
Instructional drawings of how to assemble a reading Cocoon, which I designed.
STEP 01
STEP 02
STEP 03
STEP 04
Perspective and scenario drawings of the reading cocoon in play.